Drupal 8 installation and configuration:
an example site
Blocks and regions
Now, that we have all the needed elements, it's time to organize our
web site, filling the regions with our blocks;
more blocks can be in a same region.
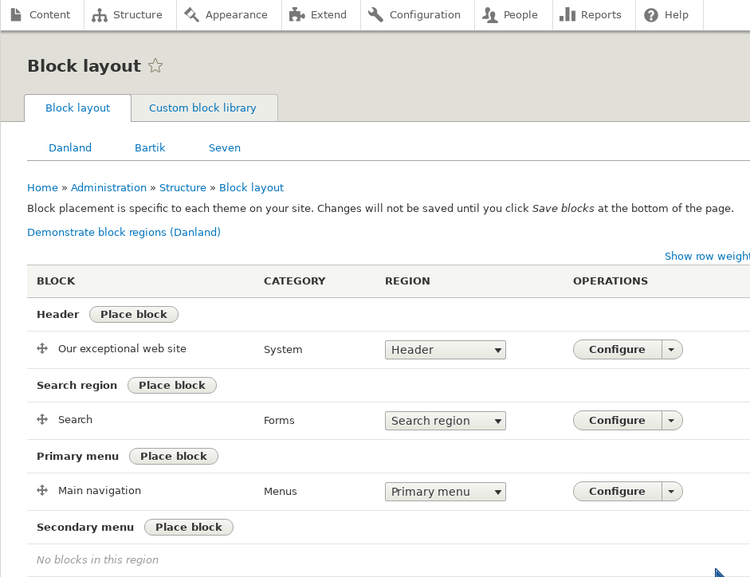
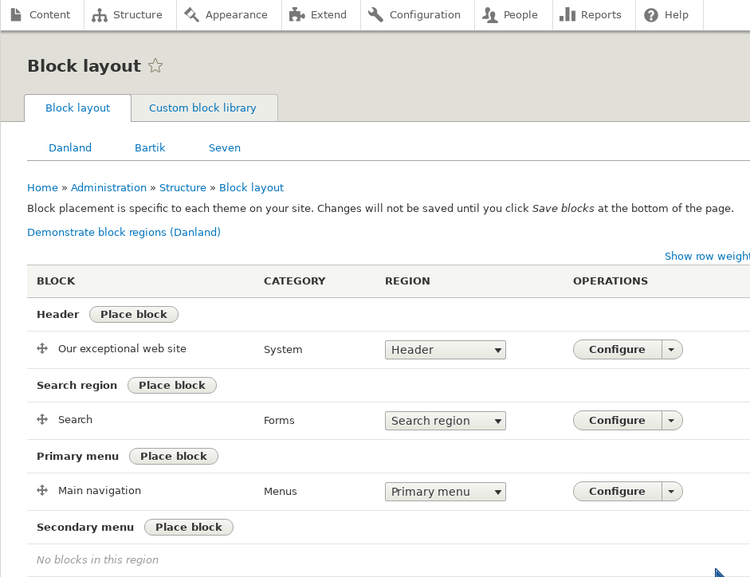
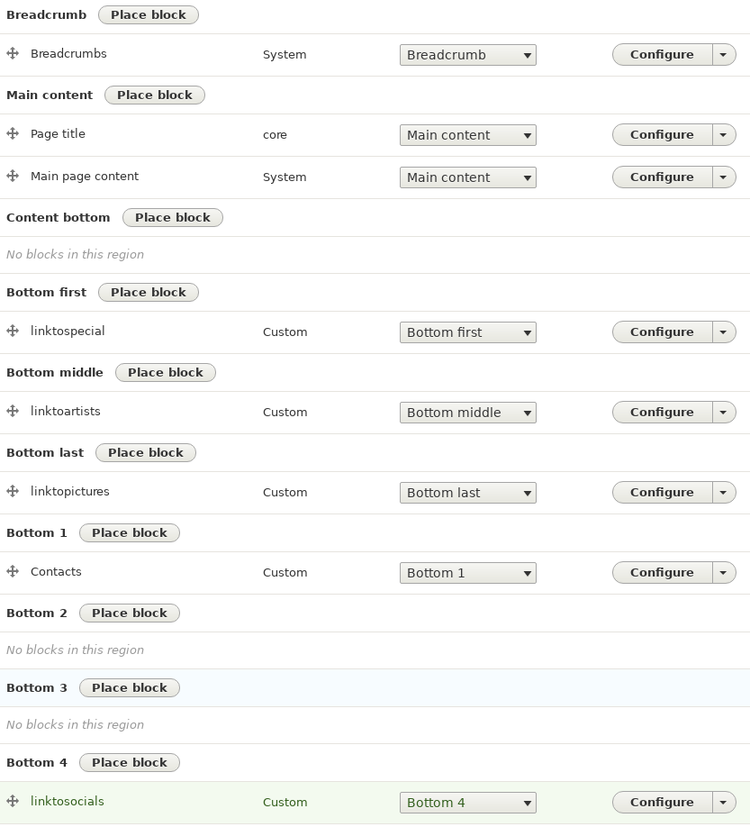
We go to the "Block Layout" tab of the block management page,
shown in the image below.
In the first column we have region names (in bold),
below each region name there is the list of blocks in that region.
Near the region name there is a button named: "Palce block", to
place blocks in the region.
Each block is described by a line, with the block name and,
in the third column,
the region in which the block is placed.
The button: "Operations" allows for block configuration.
Blocks can be also moved
by mouse, using the cross shaped handle at right.
Each available (and active) theme has
its own independent block organization and settings:
we have, at top, tabs for our themes: "Danland", "Bartik", "Seven"; now we
organize the Danland theme.
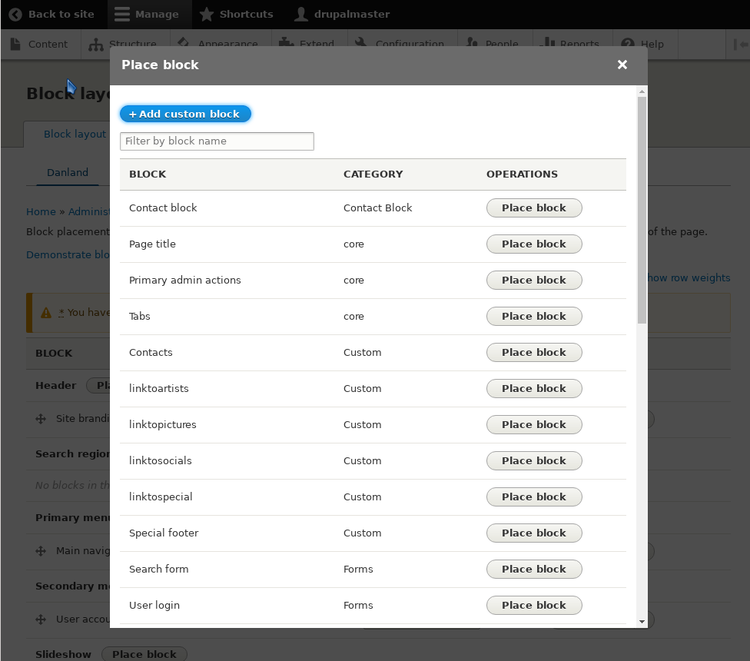
If we click on the "Place block" button, near a region name,
a list of the available blocks appear and
we can choose a block for the region.
We put the "Site branding" block in the "Header" region.
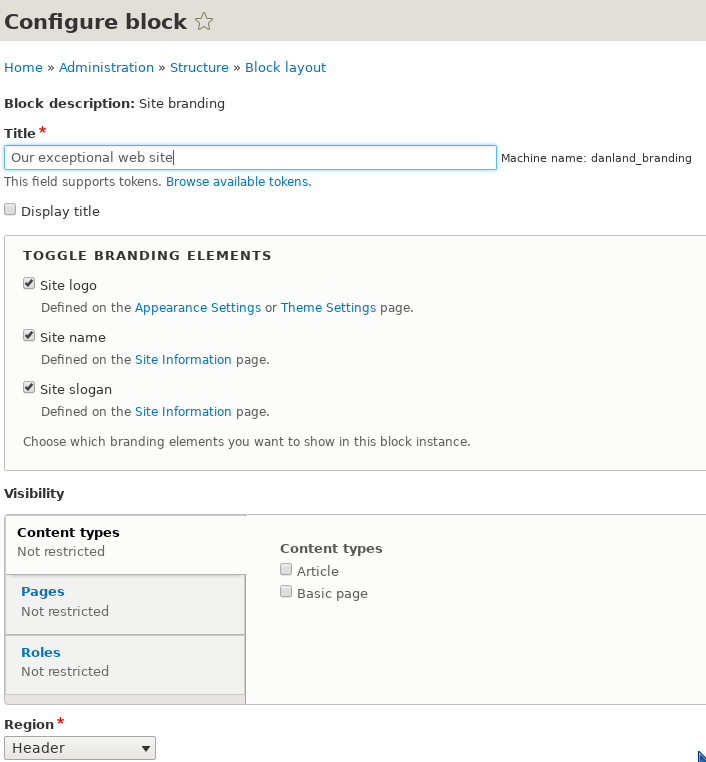
In the following picture we show the configuration
for the block.
This is a block with general information
on our site. Here we enable: the site logo, the name and slogan,
which will be shown in the block as defined in the theme configuration.
We can also restrict the visibility of the
block to content types, single pages or user roles.
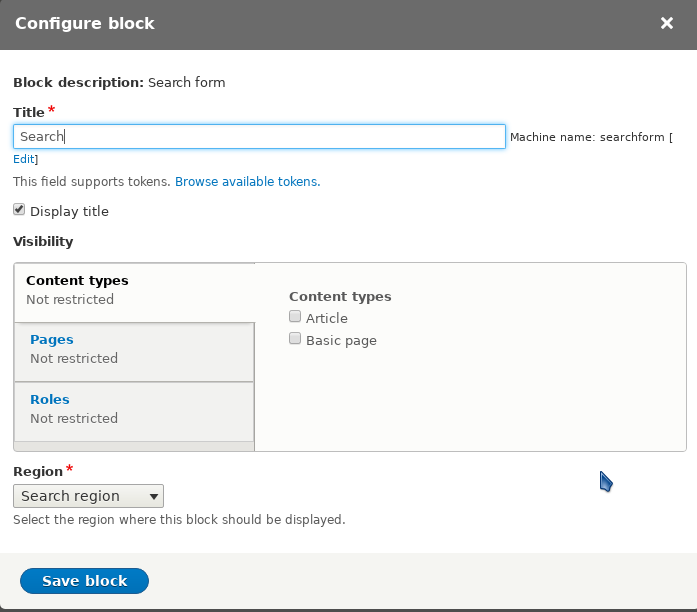
In the "Search" region we put the search form block,
with options to display the title.
This block will be visible in all pages of our web site.
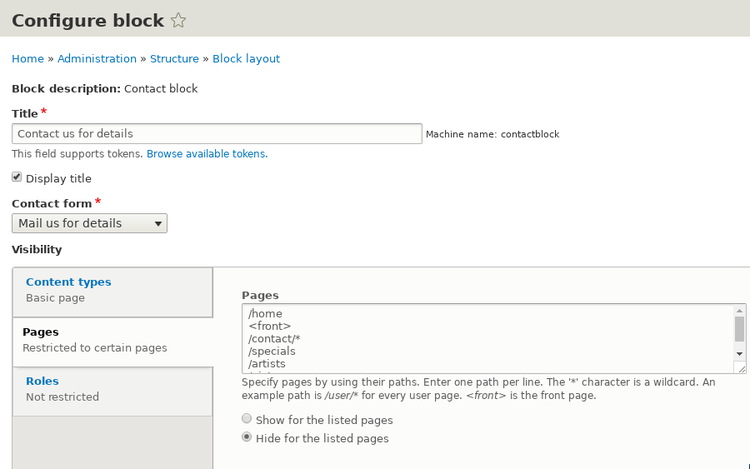
In the right sidebar region we put our contact form block,
but we don't want this block appear in some pages, as the front page
or the pages for our main sections.
In the "breadcrumb" region we put the "breadcrumb" block,
in the "Main content" region the "Page title" block and the "Main page content".
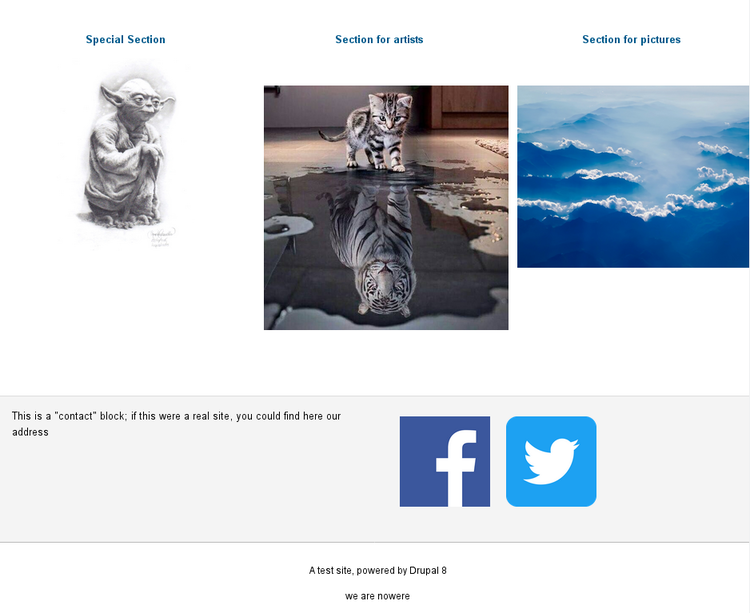
In the three regions: "Bottom first", "Bottom middle" and "Bottom last" we put
our custom blocks with links to our main sections.
In "Bottom 1" our general contact form,
in "Bottom 4" a custom block with links to social networks.
In the "Footer region" a custom footer block.
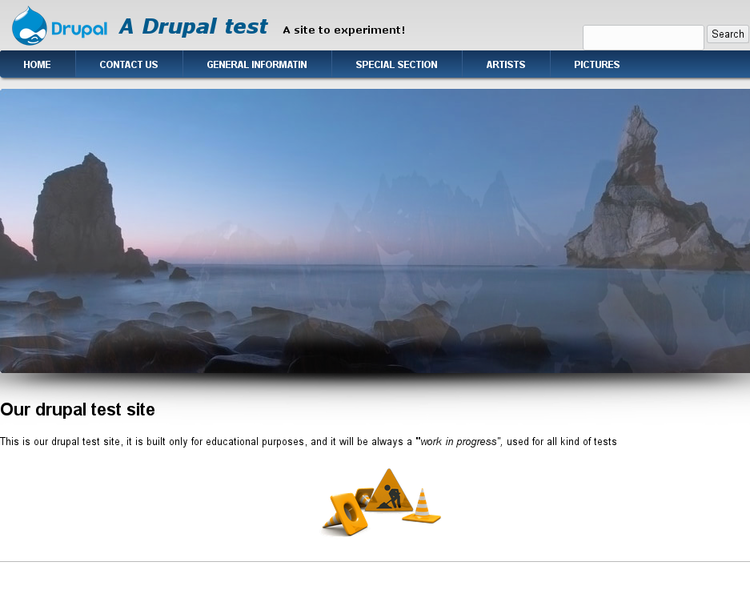
The whole configuration is shown in the followingfigure.
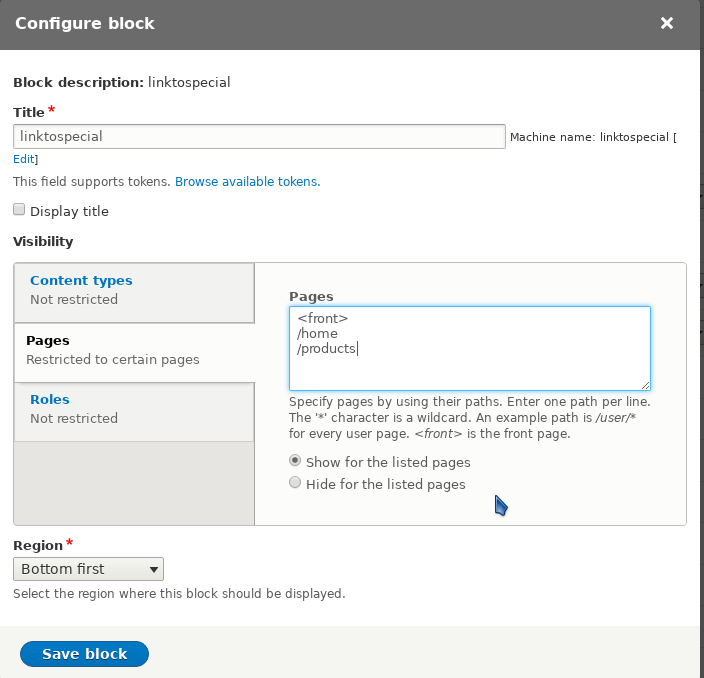
The blocks with links to our main sections are only made visible
in some pages, as the "front" or the "home" page; for this there is
a setting in the "visibility" section of
of the block configuration, as shown in the following figure.
The appearance of our site is now defined, we need only to add contents...
and, obviously, correct all the little errors which are
inevitably done in building the complex structure of a Drupal site.